Brand
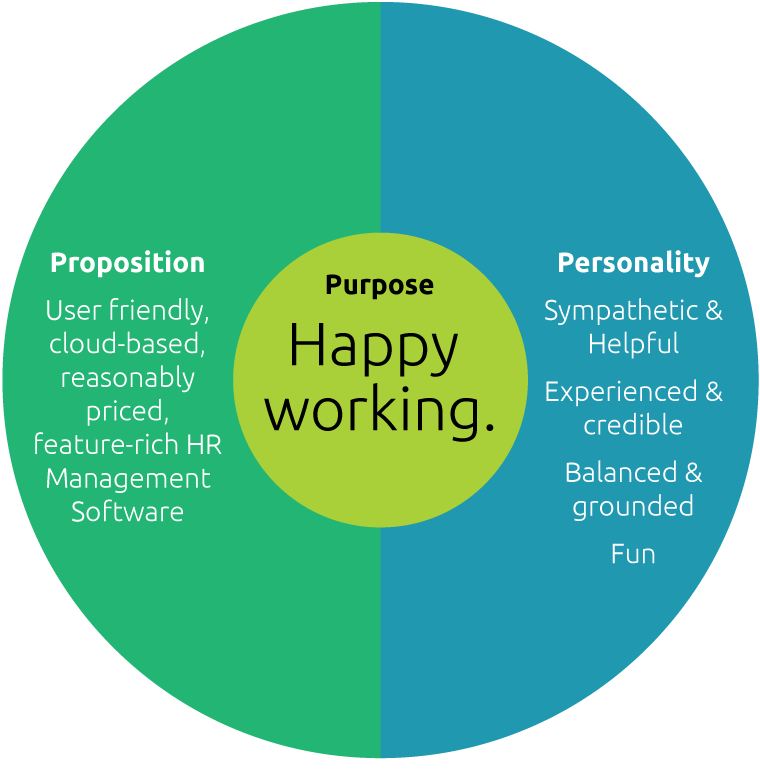
Our brand is more than just a logo, it is our reputation, and it informs our decision-making process, and our actions. It is defined by three principles: Proposition (What we do?), Personality (How we do it?) and Purpose (Why we do it, and why should anyone care?).
Our Proposition: User friendly, cloud-based, reasonably priced, feature-rich HR Management Software
Our Purpose: Happy working.Our Personality:
- Sympathetic & Helpful
- Experienced & Credible
- Balanced & Grounded
- Fun